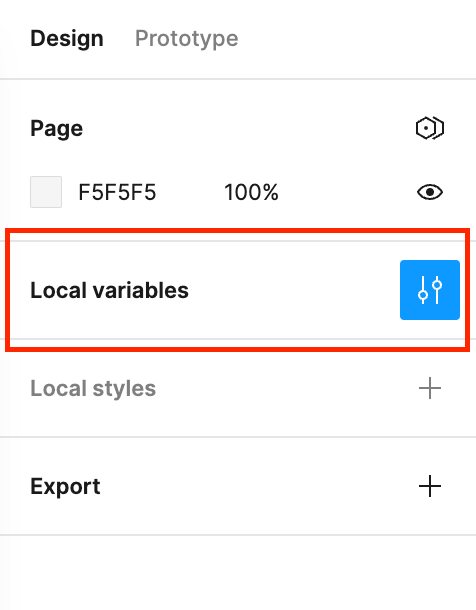
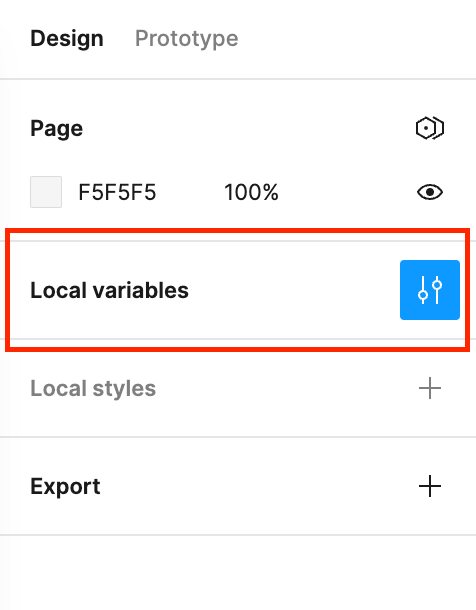
1. Local variables 선택

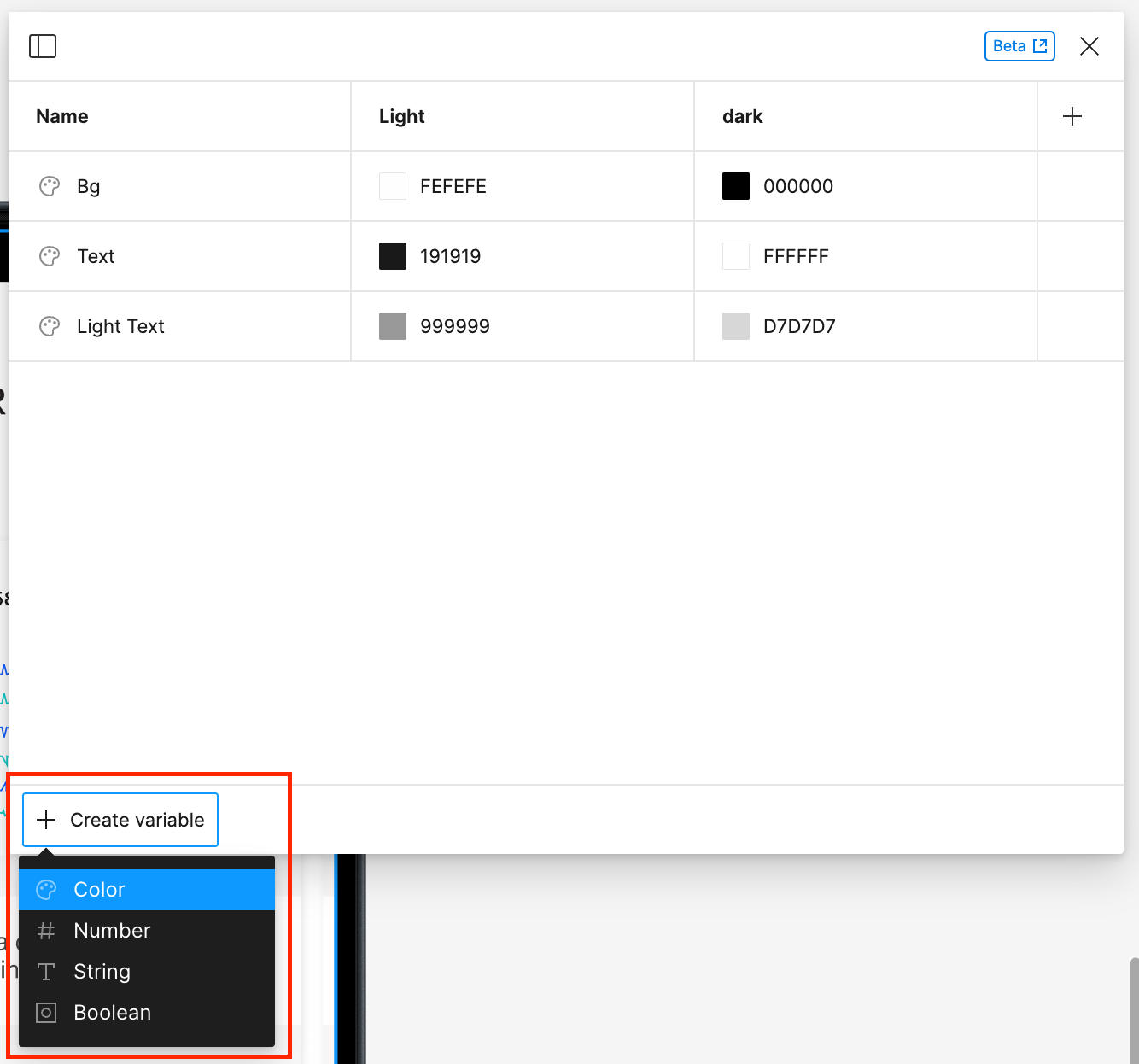
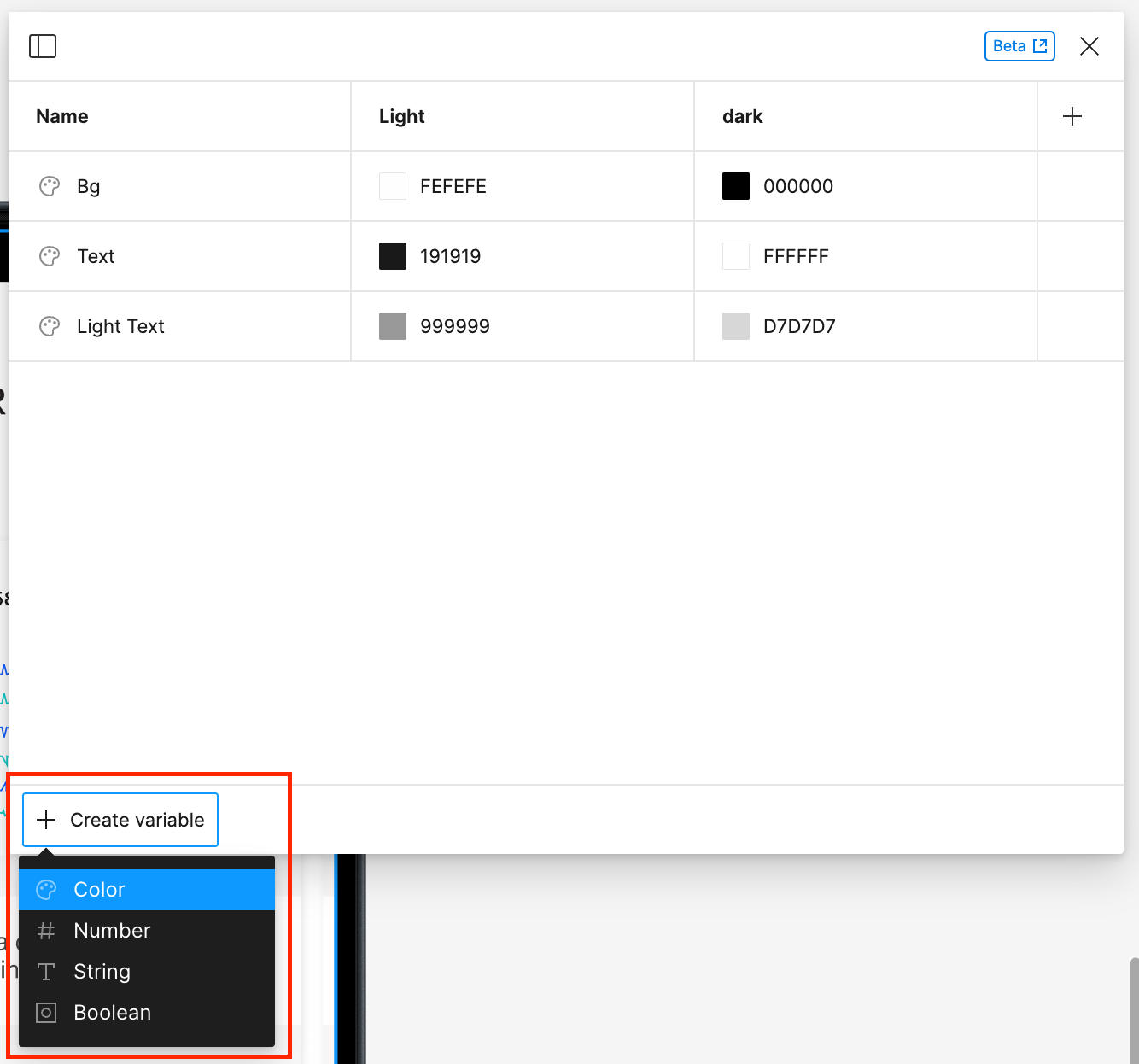
2. Create variable - color 선택

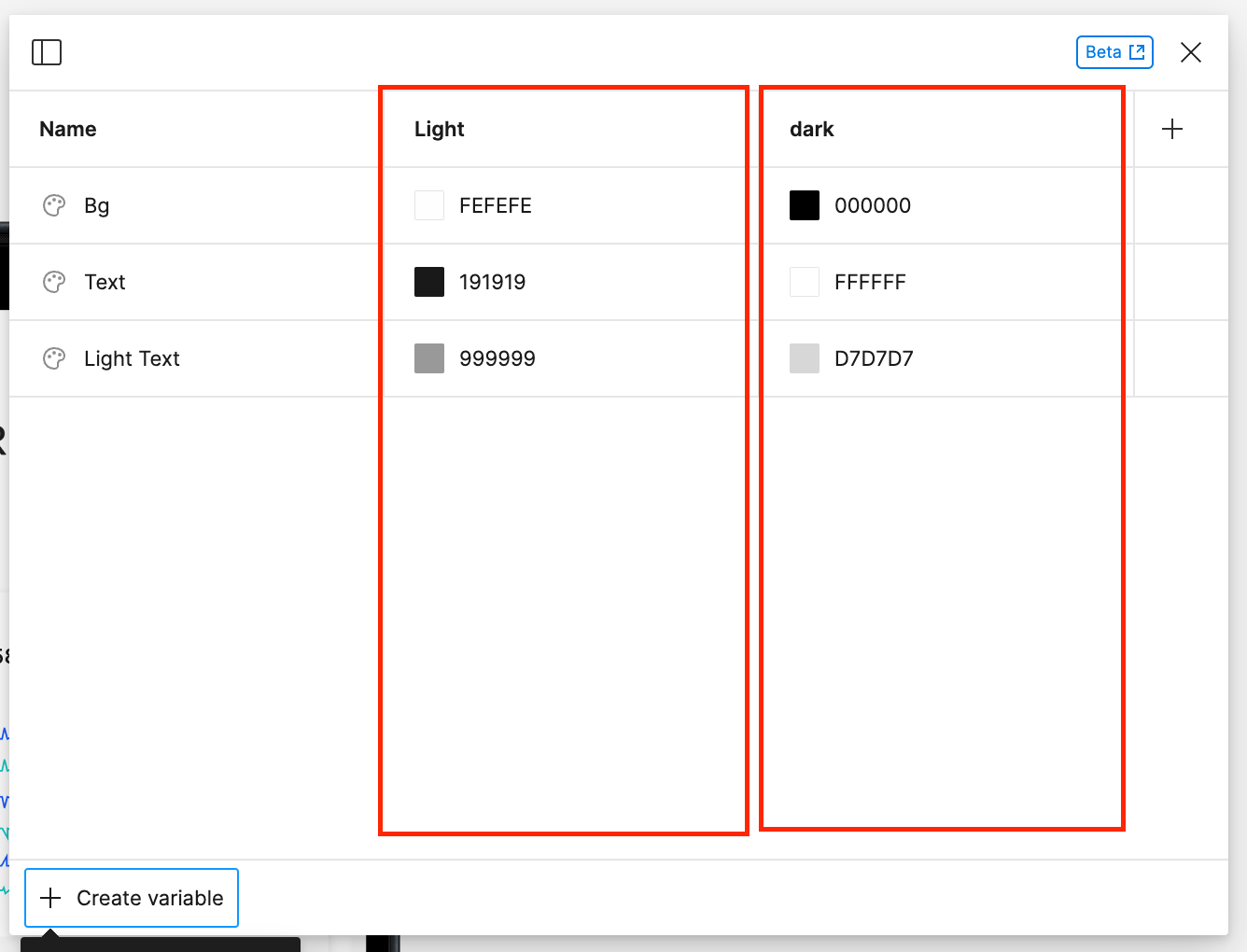
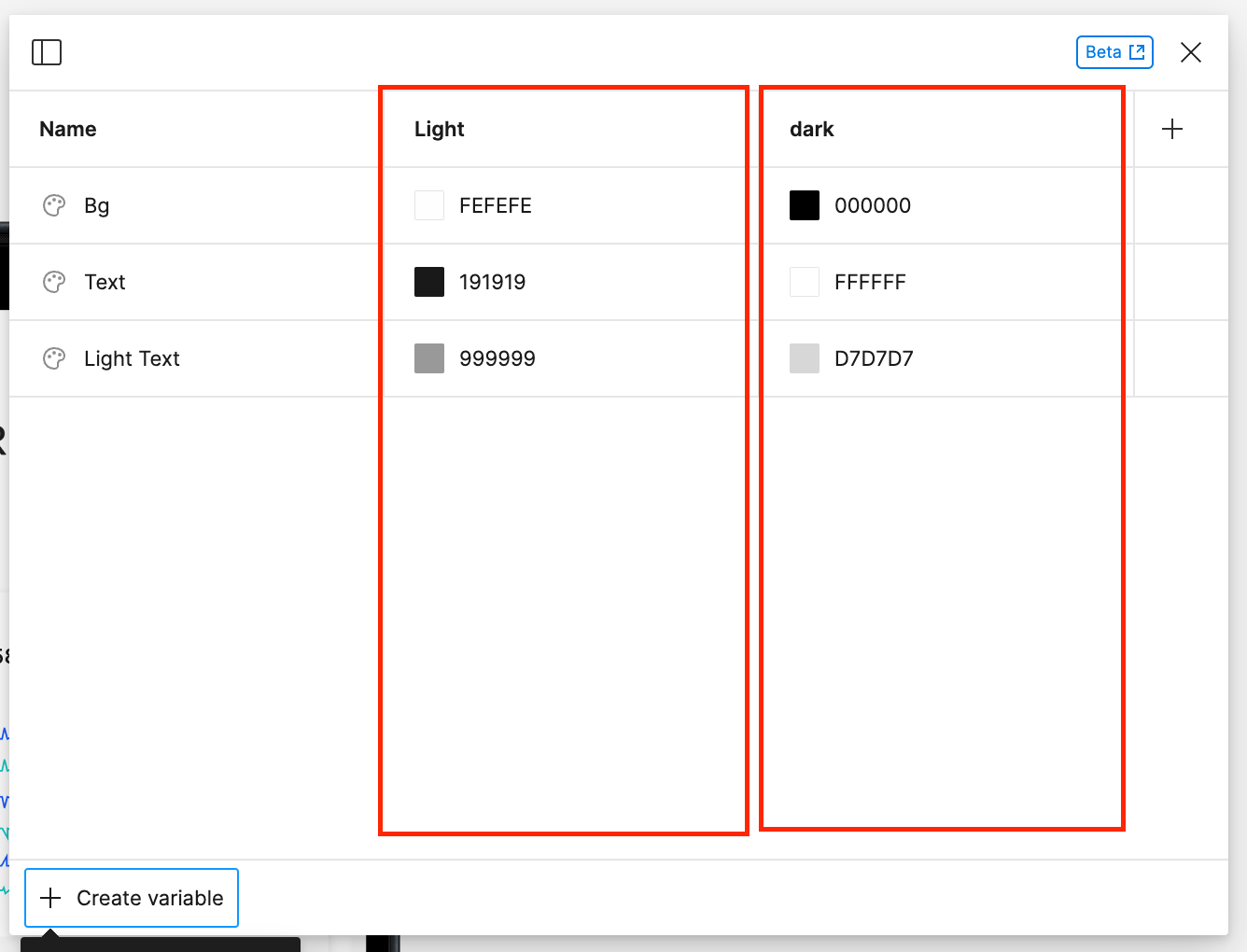
3. Value 에 mode 설정해주고 , Color 세팅 해주기

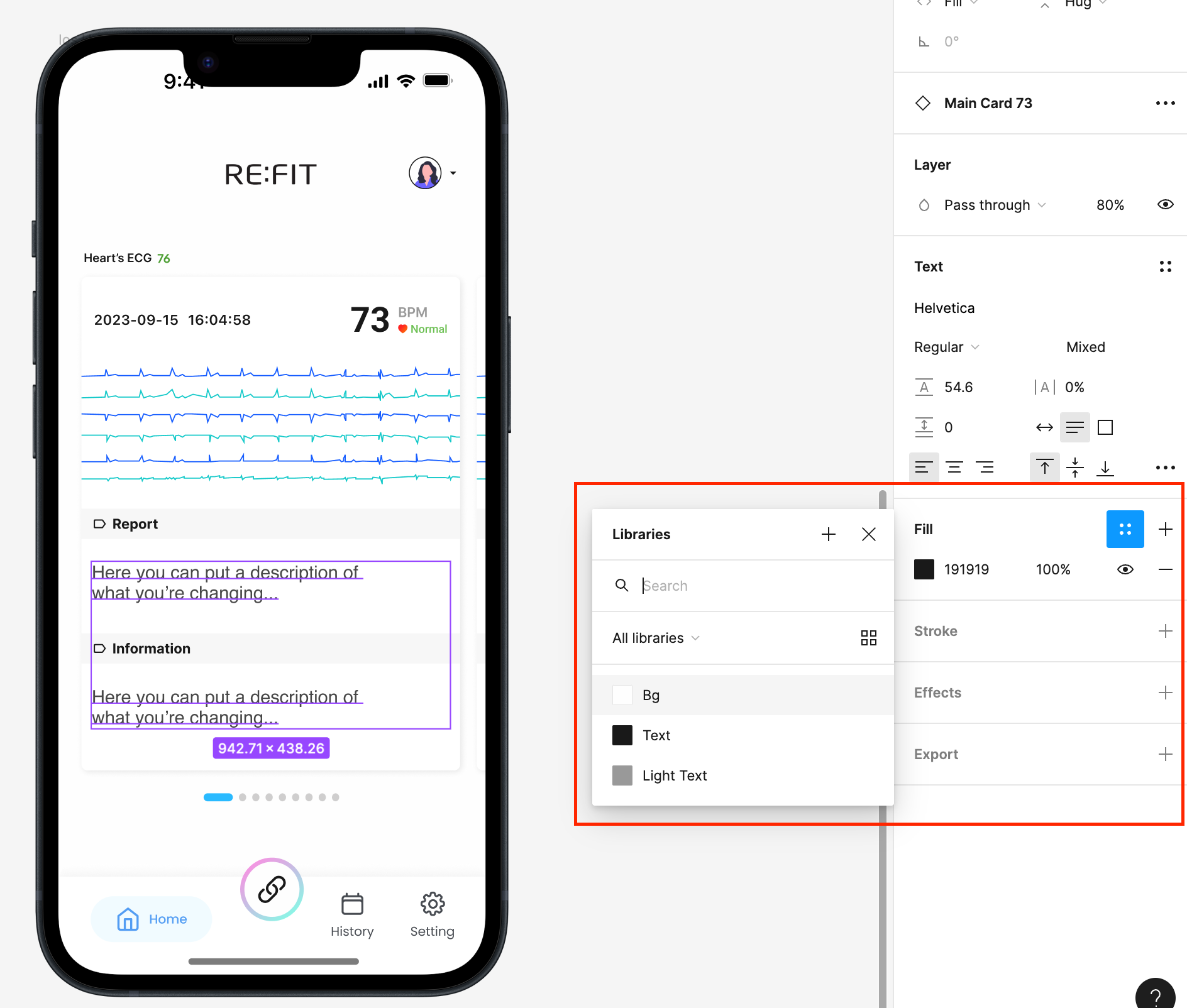
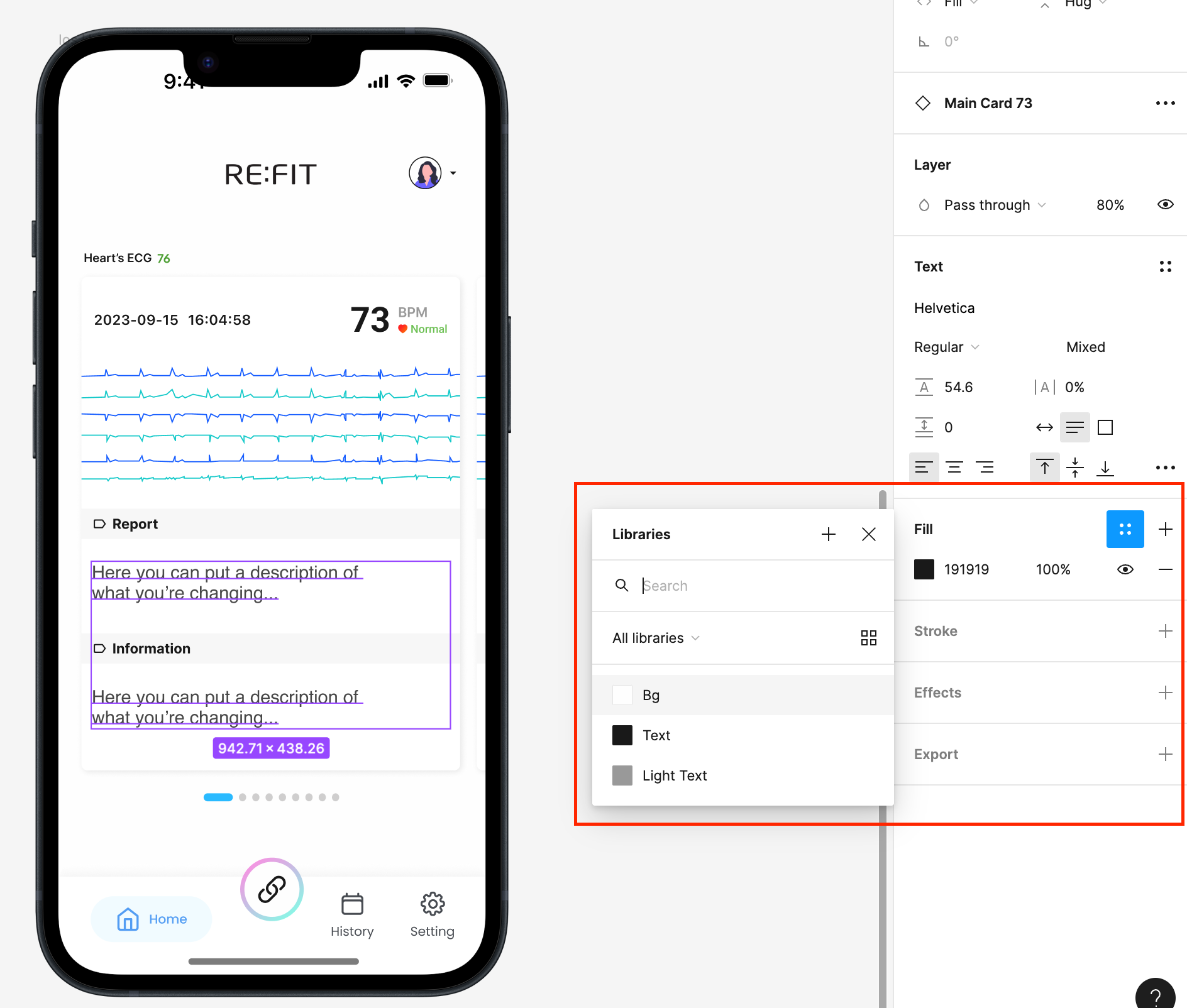
4. 디자인 요소에서 세팅한 Color 로 지정해주기

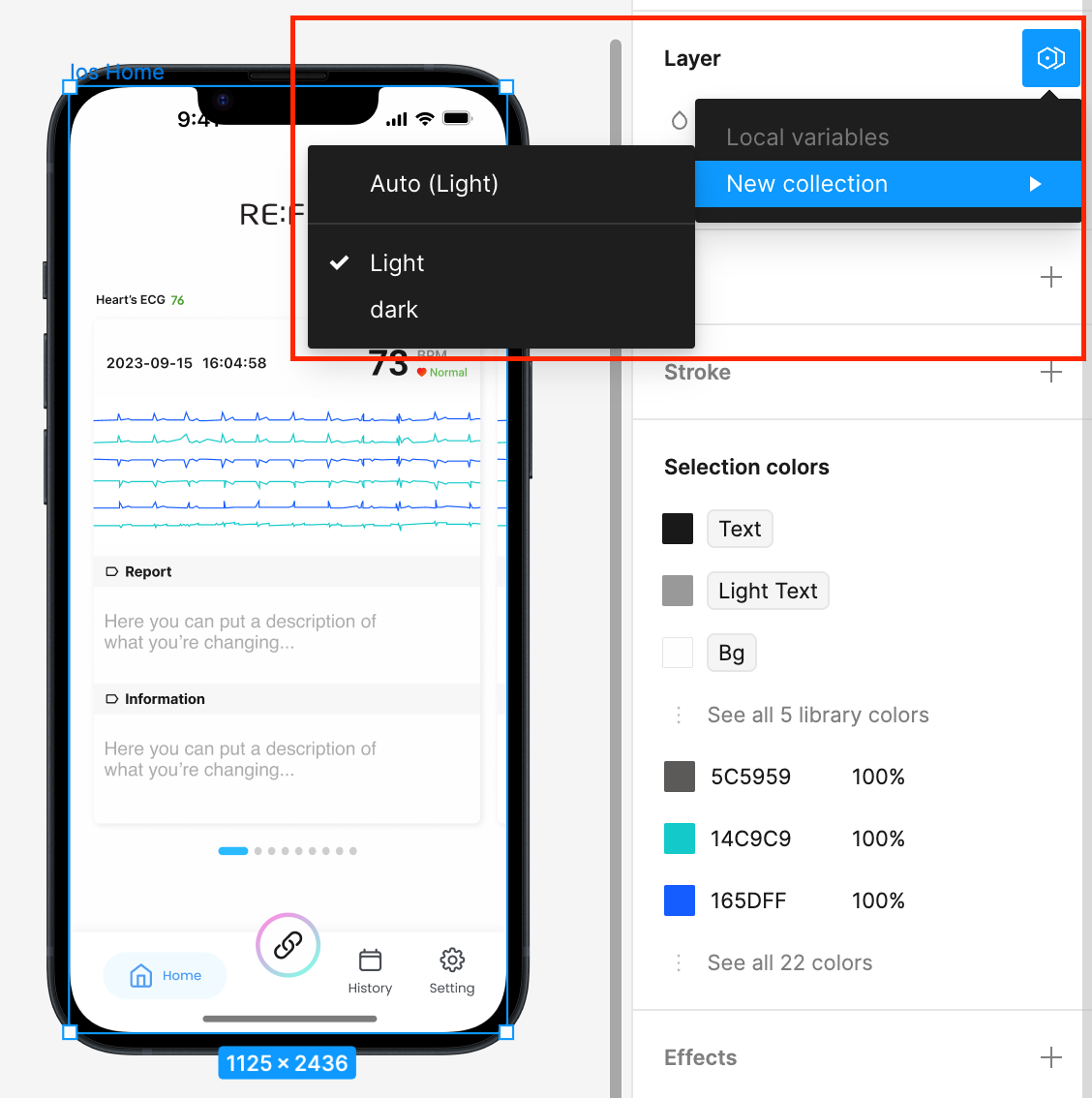
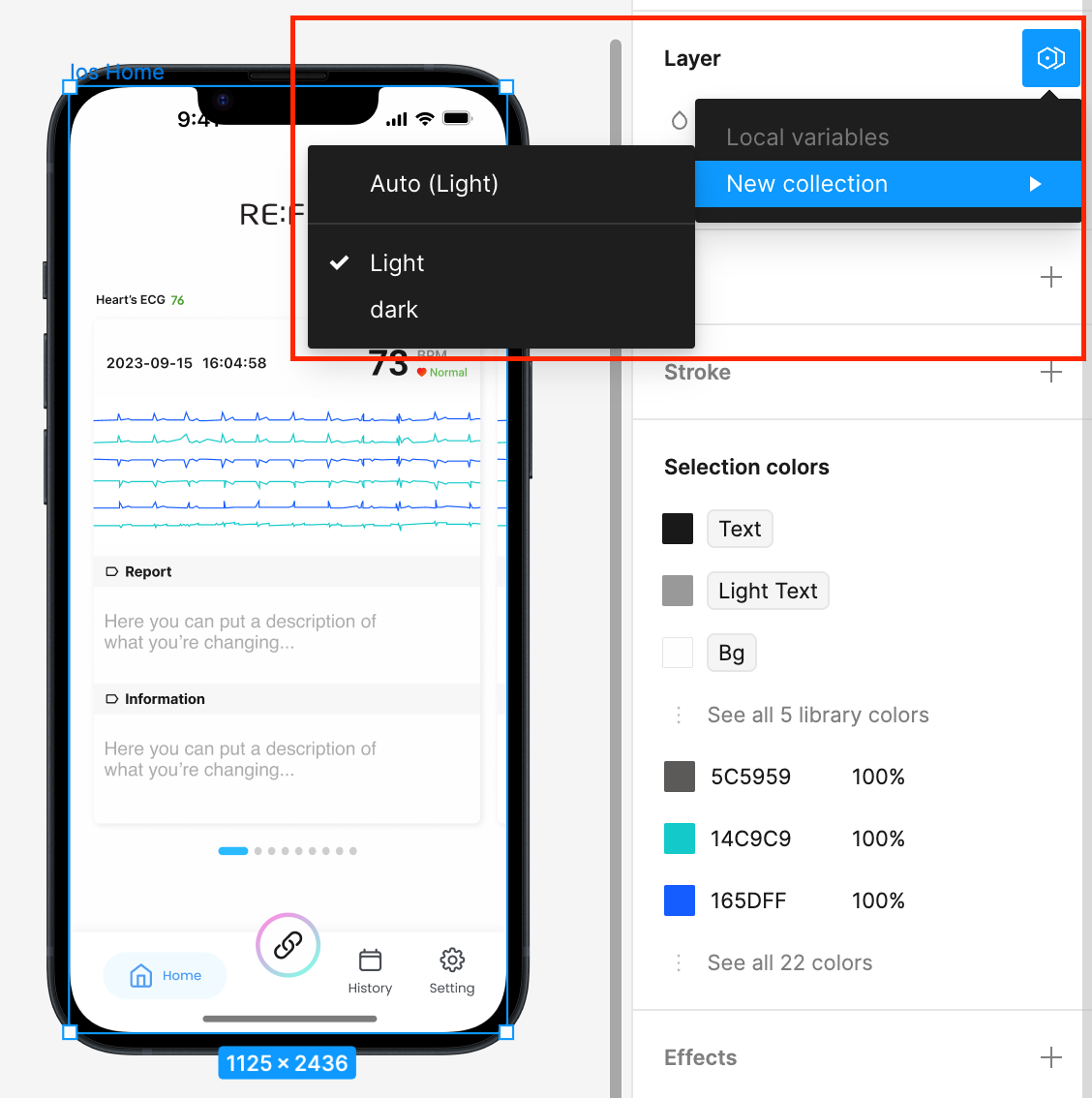
5. 전체 Frame 선택 → Layer → 모드 변경

Uploaded by N2T
'Design > Figma' 카테고리의 다른 글
| [ Figma ] 레이어 블러 배경 만들기 (0) | 2023.11.30 |
|---|





Uploaded by N2T
| [ Figma ] 레이어 블러 배경 만들기 (0) | 2023.11.30 |
|---|